Projects
The Objective
Develop an intuitive & responsive annual report website that can be hosted on WordPress.

The Calgary TELUS Convention Centre 2023 Annual Report website was a collaborative effort with Adverb Communications, where I implemented their design using Next.js to create a sleek, user-friendly single-page application.
The client emphasized the need for intuitive navigation, ensuring all key information was easy to locate, and requested minimal animation after mixed feedback on a previous year’s report. Balancing these requirements, I incorporated features like a parallax hero image and other subtle effects for interactive elements.
To meet the client’s technical needs, the site was made fully exportable for seamless integration as a subpage within their existing WordPress platform.

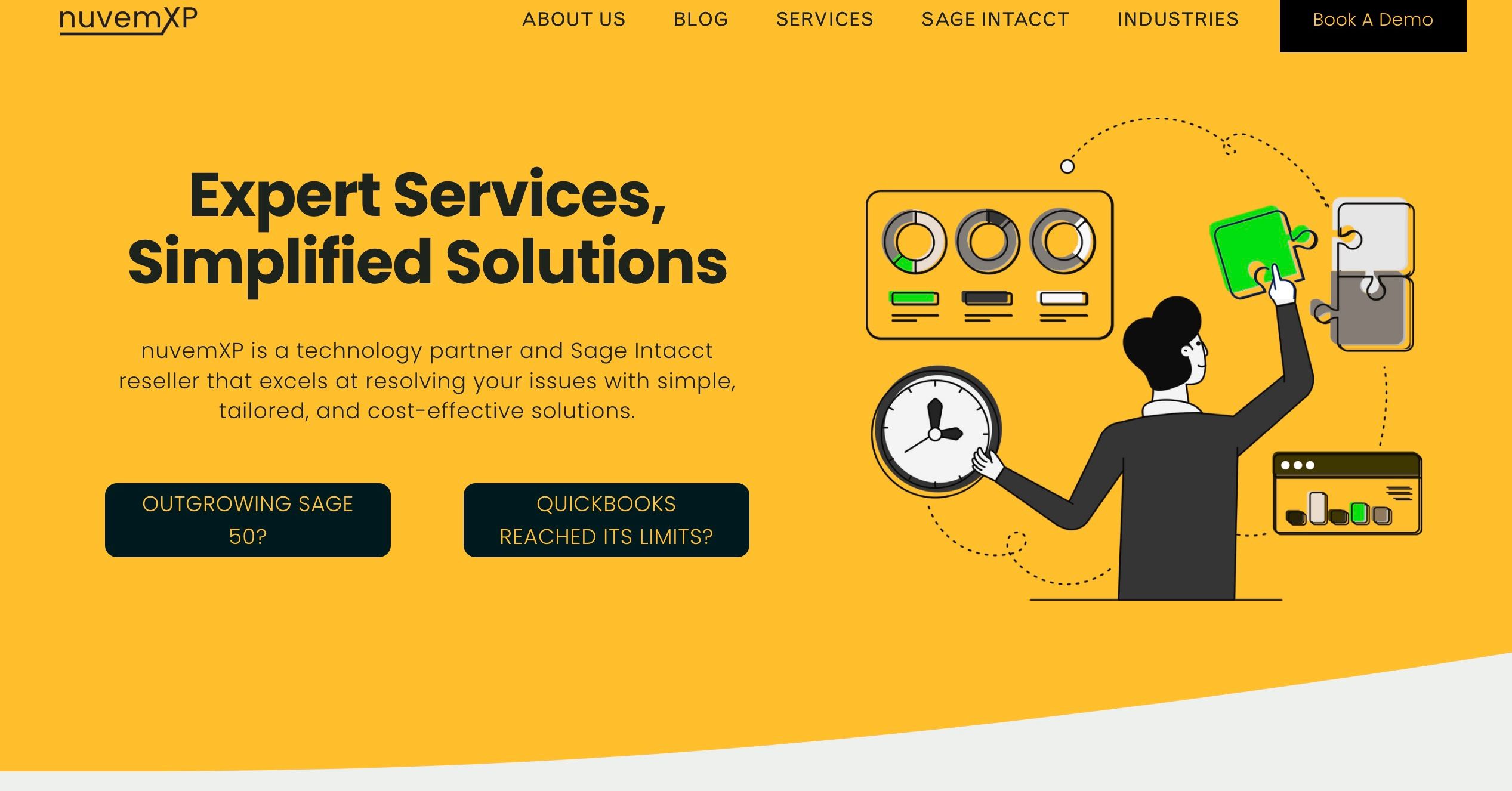
Home Page
The quote at the bottom subtly fades in as users scroll, providing an understated touch of interactivity while staying true to the client’s request for simplicity. A consistent navigation panel at the bottom of every page ensures users can explore sections like leadership messages, board introductions, and financial overviews effortlessly, delivering a user-friendly experience that aligns with the CTCC’s vision for accessibility and clarity.

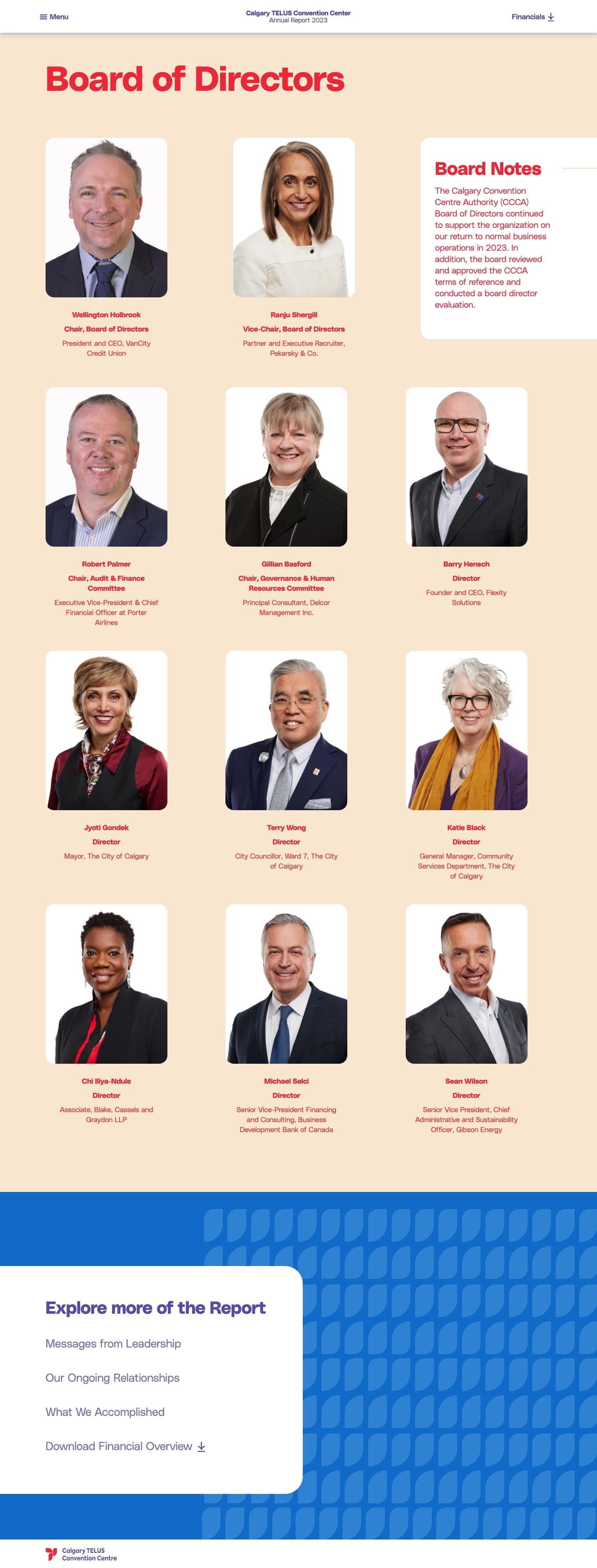
Board of Directors Page
The professional portraits of each director are lazy-loaded, ensuring fast load times while maintaining a seamless user experience. Each portrait is paired with the director’s title and affiliations, offering clarity without unnecessary clutter.
The block on the top-right featuring “Board Notes” posed an interesting challenge. Unlike the uniform grid layout of the portraits, this block had to extend to the right edge of the page, dynamically adapting to varying screen widths. Careful attention was required to align the text with the edges of the pictures below, ensuring the design remained cohesive and visually balanced across all devices.
Alecia’s development work was phenomenal; not only is she a highly skilled developer, she is also professional, creative, and delightful. She found every opportunity to infuse little elements that helped spark some creativity with the design.— Andrea Hirji, Art Director

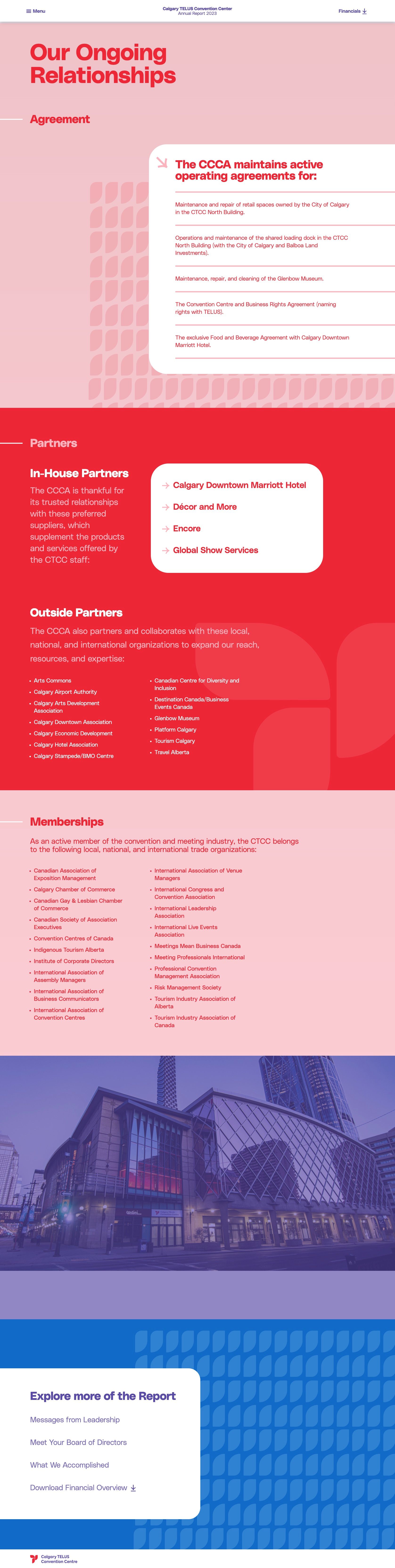
"Our Ongoing Relationships" Page
I incorporated subtle parallax effects on this page, including a background logo and an exterior image of the Calgary TELUS Convention Center at the bottom. These elements were carefully designed to resize and adapt seamlessly across all screen sizes, enhancing the visual flow of the page. Balancing aesthetics with functionality was no small feat, but the end result was worth all the hassle.

"What We Accomplished" Page
This page incorporates multiple parallax elements, such as branded graphics and dynamic images of Calgary. These effects add depth and motion, drawing attention to each section without overwhelming the user.
The challenge, once again, was ensuring the parallax effects maintained their quality and alignment across all screen sizes, which required fine-tuning both the visuals and responsiveness.
With over 20 years of programming expertise, I specialize in turning complex ideas into impactful, user-focused solutions. From developing and maintaining products used by millions—like video chat platforms and exam software—to creating custom dashboards and levelling up SquareSpace, WordPress, and Wix sites.
I don’t just build software; I solve problems, streamline processes, and deliver results to maximize your online presence.